H5动画在微信朋友圈愈来愈火爆,看到各种脑洞大开的动画,你是不是也有量一量自己脑洞大小的冲动?现在告诉大家如何不变成也能制作在开始制作微信H5页面动画。这里我用的工具室Mugeda在线制作工具,建议使用chrome浏览器会支持的比较好。
工具/原料
- H5页面的制作素材,包括图片,音乐,文案等
- 你的脑洞
方法/步骤
- 1大体的流程是这样的:1. 添加元素(图片、文字等)到舞台;2. 为添加的元素定义动画;3. 定义和用户的交互行为(例如点击跳转等);4. 导出或发布内容;
2首先创建

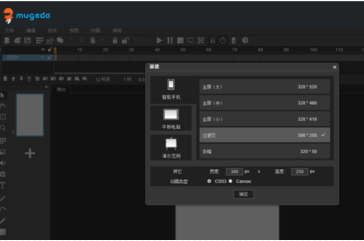
3.然后需要选择一个动画尺寸。在这个例子中我们选择300×250, 这是一个典型的适合移动设备动画的尺寸。选择尺寸后,按“确定”继续。

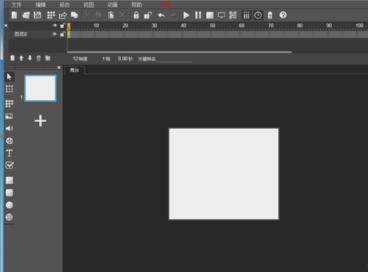
4.准备好一个大小为300×250的舞台,这时候我们就可以开始制作动画内容

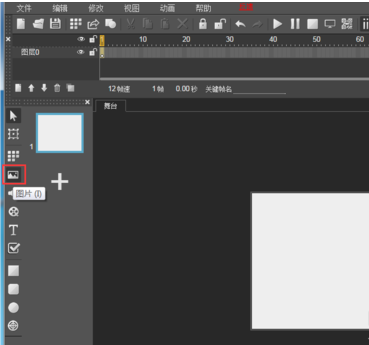
5.我们为舞台添加一个背景图片。从IDE左侧的工具栏上选择“图片”按钮,可以打开选择图片的对话框

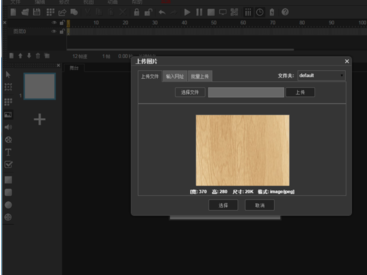
6.选择图片对话框是在制作动画中用的最多的对话框之一。他提供了三种上传图片的方式:选择本地文件,输入网址,通过拖拽批量上传。上传的时候还可以指定一个目标文件夹。我们暂时采用默认上传位置即可。这个例子中我们从本地上传一个木质纹理图片。大家可以自由选择一个图片。选择图片并上传后,其尺寸、格式以及预览会显示在对话框中。如果满意了,就点击“选择”将图片添加到舞台上。

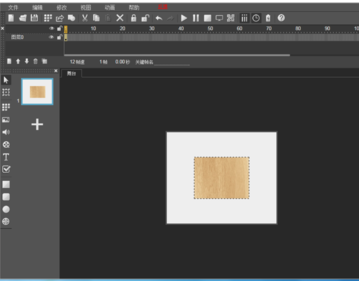
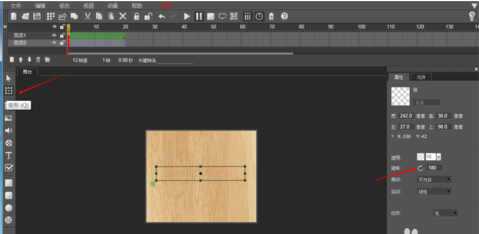
7.由于添加的图片尺寸(370×280)比舞台大,图片会缩小显示在舞台中央。

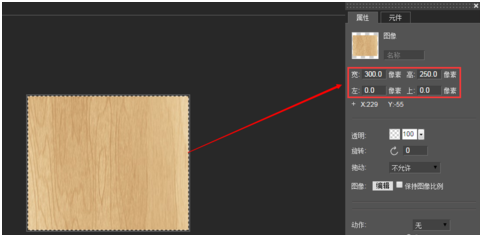
8.为了使其全屏显示,可以点击选择图片,然后在IDE右侧的属性对话框中编辑其位置和大小使其全屏显示。

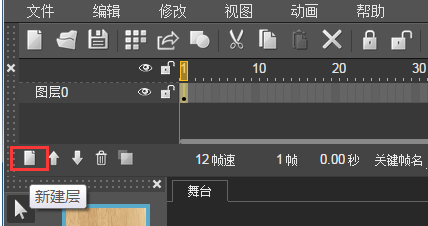
9.接下来,我们为舞台添加一段文字。首先在IDE上方的时间线上,点击时间线左下角的“新图层”添加一个新的图层。

10.新添加的图层会自动命名为”图层1”, 并添加在图层0的上面。

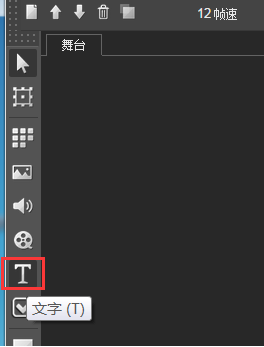
11.下面我们来添加文字。从IDE左侧的工具栏选择”文字“, 并在舞台上点击鼠标添加文字。

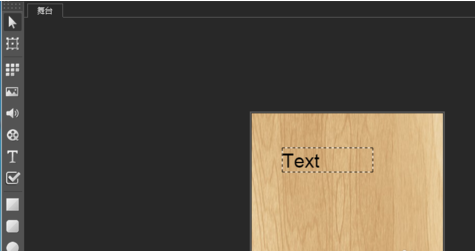
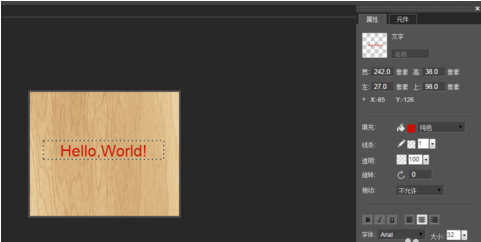
12.这是文字刚添加到舞台的样子。我们需要调整其属性。

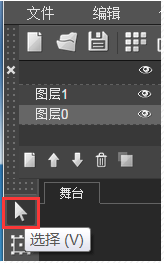
13.点击左侧工具栏上的选择工具,然后选中添加的文字。文字的属性会出现在右侧的属性面板中。

14.在属性面板调整其参数到一个满意的样子。下面是一个调整好的样子。

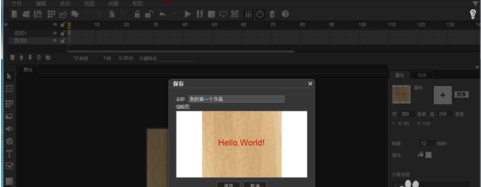
15.到此为止,我们已经完成了第一个步骤:添加元素到舞台。接下来,我们为添加的文字定义一个简单的动画。在继续之前,我们先保存一下作品,点击IDE上部工具条上的”保存”按钮,或者从文件菜单中选择“文件/保存”。第一次保存作品时,需要提供一个文件名称。保存时的舞台截图,将作为作品的缩略图存在。今后再次保存时,不需要提供文件名,而作品缩略图会根据最新的舞台截图进行更新。

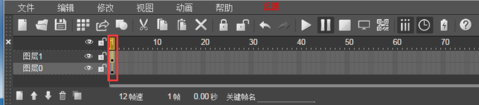
16.为了制作动画,我们需要先将内容的帧数扩展至一个适合的数据。默认情况下,动画内容只有一帧,这个可以时间线面板上看到:

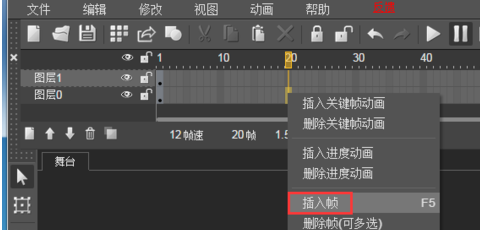
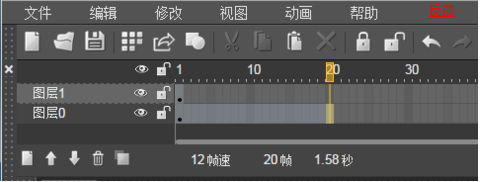
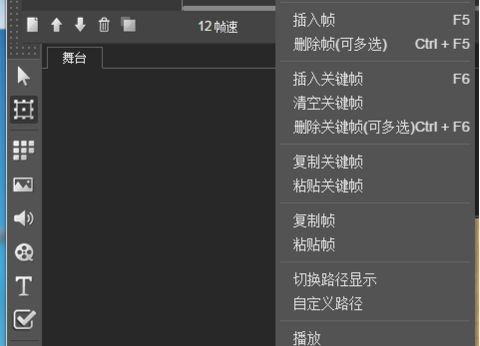
17.我们现在把动画的帧数调整到20帧,以便制作动画。在时间线上点击图层0,选中第20帧,然后单击鼠标右键,从出现的菜单中选择“插入帧(F5)”,可以将图层0的帧数扩展至第20帧。也可以选中第20帧后,直接按下键盘的F5键,达到同样的效果。

18.这时候时间线显示如下。注意,图层0已经包含20帧,而图层1仍然只有一帧。

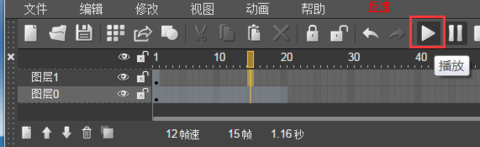
19.注意,定义在图层中的元素(图像、文字等),只有在图层的范围内才可见。为了理解这一点,可以点击工具栏上的播放按钮,在舞台上预览作品。

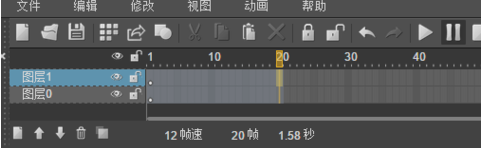
19.注意观察时间线的当前帧变化,以及舞台上文字和背景图片的可见性。由于我们要在文字上定义动画,因此,按照上述同样的方法,选中图层1,然后将其也扩展至20帧。

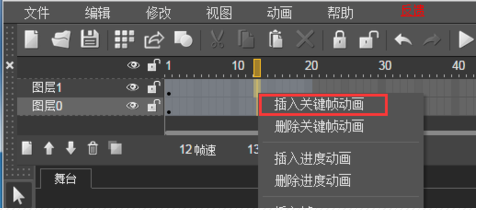
20.终于可以开始添加动画了。在时间线上,单击图层1中1到20帧的任何一帧,单击右键,在出现的菜单中选择“插入关键帧动画”。

21.这时候,图层1变成了浅绿色,并且在图层范围的最后一帧(第20帧)出现了一个红色的点。这表明,动画已经添加成功了。图层1中的第1帧和第20帧,定义了动画的开始、结束帧。中间的帧就可以由系统自动通过插值产生了。我们可以为图层1中包含的(文字)元素在动画的开始和结束帧分别定义不同的(位置、大小等)属性,从而产生动画效果。

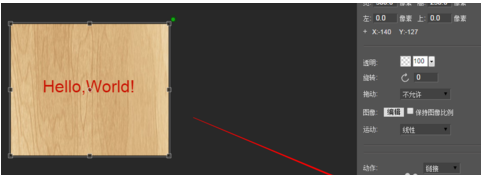
22.在时间线上选中图层1的第1帧,选中IDE左侧的“变形”工具,然后在舞台上选中文字,可以对文字进行缩放、旋转等操作。也可以直接在属性面板调整其属性。在这个例子中,我们把文字的初始透明度设置为10,旋转设为180度,大小缩小一点,并放置在舞台中央。调整好的属性如下图所示。

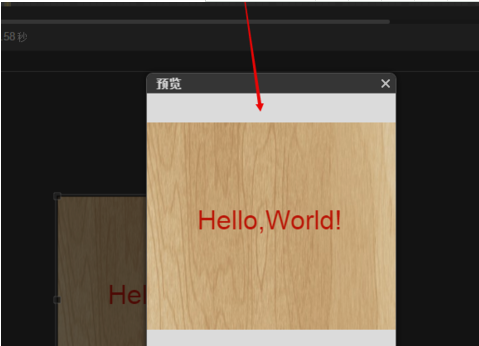
23.保存作品。然后从工具栏点击“播放”在舞台上预览动画效果。也可以在工具栏上点击“预览”在一个单独的窗口预览动画效果。还可以在工具栏点击”二维码“获取一个二维码,然后在手机上预览产生的动画。

24.默认生成的动画会不停的循环,如果不想要循环,可以通过菜单项”动画/循环“来切换循环状态。

25.
到此为止,我们已经完成了添加元素、定义动画两个步骤。这已经可以满足相当一部分网页动画的需求了。下面我们进一步为动画添加一个最简单的跳转行为。就是当点击文字时,跳转到一个目标网页。
暂停舞台的动画播放,选中背景图片,然后在其属性面板上,为其添加一个”链接“行为,地址指向百度,打开方式选择“外部打开”。

26.再次通过预览窗口(注意不是在舞台上播放)查看动画。点击背景图片,将会导航至网页。至此就完成了一个简单的动画,不需要编码的H5动画,最后一步就是导出。

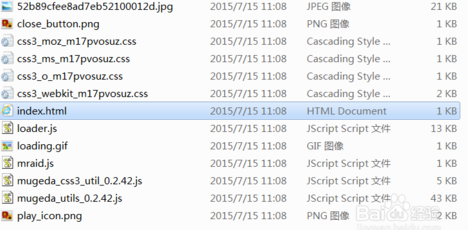
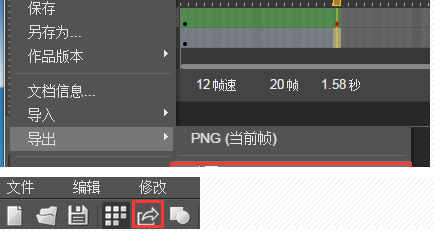
27.为了在你的网站使用这个动画内容,最简单的方式,就是导出完整的动画包,并内嵌到自己的网站中。记住在导出前保存你的作品。然后在工具栏选择导出按钮,或者在菜单中选择”文件/导出/动画”。该操作会将动画内容打包下载到你的硬盘上。

28.导出的动画包中包含有动画播放所需要的脚本、样式、页面、图像等。双击其中的index.html文件可以直接在浏览器中观看动画内容或者通过iframe的方式嵌入动画。